django-content-editor – Editing structured content¶
Version 6.4.2
Tagline: The component formerly known as FeinCMS’ ItemEditor.

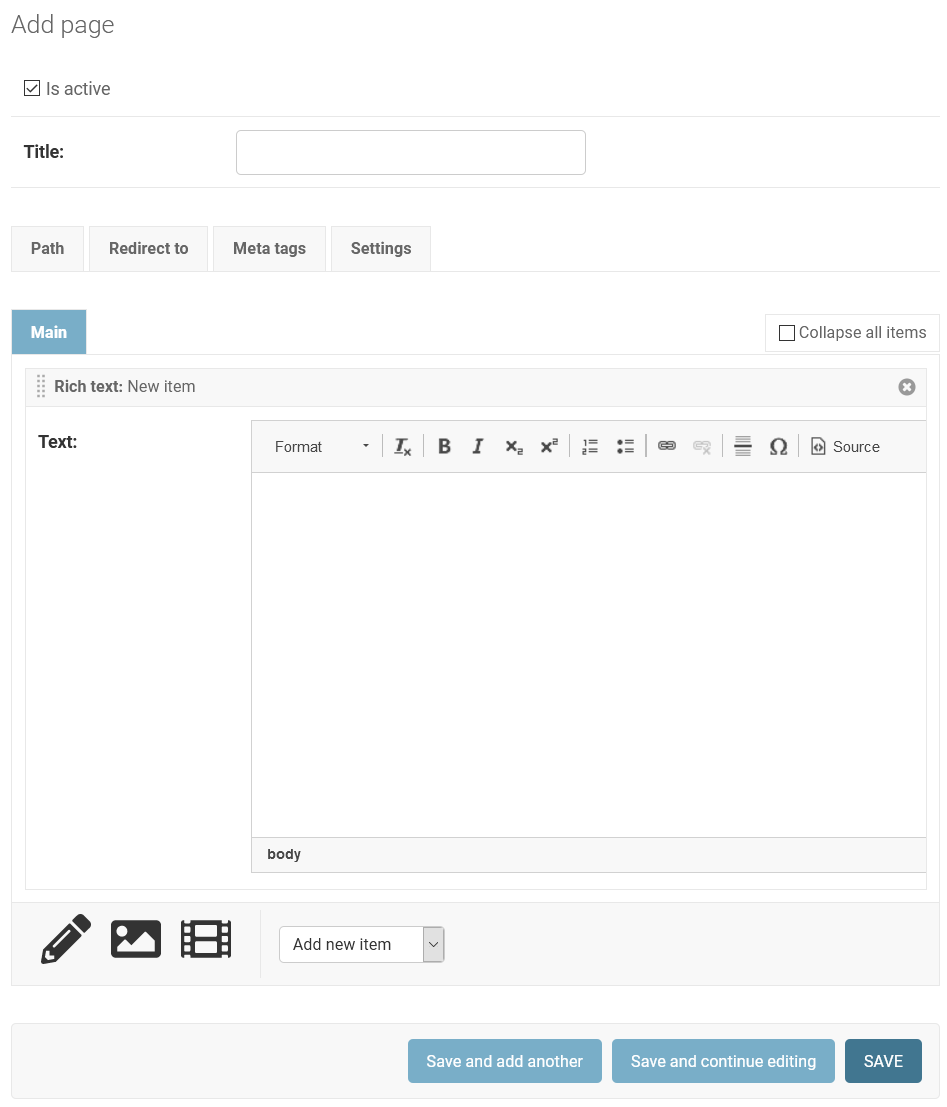
The content editing interface.¶
Django’s builtin admin application provides a really good and usable
administration interface for creating and updating content.
django-content-editor extends Django’s inlines mechanism with an
interface and tools for managing and rendering heterogenous
collections of content as are often necessary for content management
systems. For example, articles may be composed of text blocks with
images and videos interspersed throughout.
That, in fact, was one of the core ideas of FeinCMS. Unfortunately, FeinCMS has accumulated much more code than strictly necessary, and I should have done better in this regard. Of course FeinCMS still contains much less code than comparable CMS systems, but we can do even better and make it more obvious what’s going on.
So, django-content-editor.
Note
If you like these ideas you might want to take a look at feincms3.
Example: articles with rich text plugins¶
First comes a models file which defines a simple article model with support for adding rich text and download content blocks.
app/models.py:
from django.db import models
from content_editor.models import Region, create_plugin_base
class Article(models.Model):
title = models.CharField(max_length=200)
pub_date = models.DateField(blank=True, null=True)
# The ContentEditor requires a "regions" attribute or property
# on the model. Our example hardcodes regions; if you need
# different regions depending on other factors have a look at
# feincms3's TemplateMixin.
regions = [
Region(key="main", title="main region"),
Region(key="sidebar", title="sidebar region"),
]
def __str__(self):
return self.title
# create_plugin_base does nothing outlandish, it only defines an
# abstract base model with the following attributes:
# - a parent ForeignKey with a related_name that is guaranteed to
# not clash
# - a region CharField containing the region key defined above
# - an ordering IntegerField for ordering plugin items
# - a get_queryset() classmethod returning a queryset for the
# Contents class and its helpers (a good place to add
# select_related and # prefetch_related calls or anything
# similar)
# That's all. Really!
ArticlePlugin = create_plugin_base(Article)
class RichText(ArticlePlugin):
text = models.TextField(blank=True)
class Meta:
verbose_name = "rich text"
verbose_name_plural = "rich texts"
class Download(ArticlePlugin):
file = models.FileField(upload_to="downloads/%Y/%m/")
class Meta:
verbose_name = "download"
verbose_name_plural = "downloads"
Next, the admin integration. Plugins are integrated as
ContentEditorInline inlines, a subclass of StackedInline that
does not do all that much except serve as a marker that those inlines
should be treated a bit differently, that is, the content blocks should
be added to the content editor where inlines of different types can be
edited and ordered.
app/admin.py:
from django import forms
from django.contrib import admin
from django.db import models
from content_editor.admin import ContentEditor, ContentEditorInline
from .models import Article, RichText, Download
class RichTextarea(forms.Textarea):
def __init__(self, attrs=None):
# Provide class so that the code in plugin_ckeditor.js knows
# which text areas should be enhanced with a rich text
# control:
default_attrs = {"data-type": "ckeditortype"}
if attrs:
default_attrs.update(attrs)
super(RichTextarea, self).__init__(default_attrs)
class RichTextInline(ContentEditorInline):
model = RichText
formfield_overrides = {
models.TextField: {"widget": RichTextarea},
}
class Media:
js = (
"//cdn.ckeditor.com/4.5.6/standard/ckeditor.js",
"app/plugin_ckeditor.js",
)
@admin.register(Article)
class ArticleAdmin(ContentEditor):
inlines = [
RichTextInline,
# The create method serves as a shortcut; for quickly
# creating inlines:
ContentEditorInline.create(model=Download),
]
Here’s an example CKEditor integration. Especially noteworthy are the
two signals emitted by the content editor: content-editor:activate
and content-editor:deactivate. Since content blocks can be
dynamically added and ordered using drag-and-drop, most JavaScript
widgets cannot be added only on page load. Also, many widgets do not
like being dragged around and break respectively become unresponsive
when dropped. Because of this you should listen for those signals.
Note that it is not guaranteed that the former event is only emitted once per inline.
app/static/app/plugin_ckeditor.js:
/* global django, CKEDITOR */
(function($) {
/* Improve spacing */
var style = document.createElement("style");
style.type = "text/css";
style.innerHTML = "div[id*='cke_id_'] {margin-left:170px;}";
$("head").append(style);
CKEDITOR.config.width = "787";
CKEDITOR.config.height= "300";
CKEDITOR.config.format_tags = "p;h1;h2;h3;h4;pre";
CKEDITOR.config.toolbar = [[
"Maximize","-",
"Format","-",
"Bold","Italic","Underline","Strike","-",
"Subscript","Superscript","-",
"NumberedList","BulletedList","-",
"Anchor","Link","Unlink","-",
"Source"
]];
// Activate and deactivate the CKEDITOR because it does not like
// getting dragged or its underlying ID changed.
// The "data-processed" attribute is set for compatibility with
// django-ckeditor. (Respectively to prevent django-ckeditor's
// ckeditor-init.js from initializing CKEditor again.)
$(document).on(
"content-editor:activate",
function(event, $row, formsetName) {
$row.find("textarea[data-type=ckeditortype]").each(function() {
if (this.getAttribute("data-processed") != "1") {
this.setAttribute("data-processed", "1")
$($(this).data("external-plugin-resources")).each(function(){
CKEDITOR.plugins.addExternal(this[0], this[1], this[2]);
});
CKEDITOR.replace(this.id, $(this).data("config"));
}
});
}
).on(
"content-editor:deactivate",
function(event, $row, formsetName) {
$row.find("textarea[data-type=ckeditortype]").each(function() {
try {
CKEDITOR.instances[this.id] && CKEDITOR.instances[this.id].destroy();
this.setAttribute("data-processed", "0")
} catch(err) {}
});
}
);
})(django.jQuery);
Here’s a possible view implementation:
app/views.py:
from django.shortcuts import get_object_or_404, render
from django.utils.html import format_html, mark_safe
from content_editor.contents import contents_for_item
from .models import Article, RichText, Download
def render_items(items):
for item in items:
if isinstance(item, RichText):
yield mark_safe(item.text)
elif isinstance(item, Download):
yield format_html(
'<a href="{}">{}</a>',
item.file.url,
item.file.name,
)
def article_detail(request, id):
article = get_object_or_404(Article, id=id)
contents = contents_for_item(article, [RichText, Download])
return render(request, "app/article_detail.html", {
"article": article,
"content": {
region.key: mark_safe("".join(render_items(contents[region.key])))
for region in article.regions
},
})
Note
The TemplatePluginRenderer from feincms3 offers a more flexible and
capable method of rendering plugins.
After the render_regions call all that’s left to do is add the
content to the template.
app/templates/app/article_detail.html:
<article>
<h1>{{ article }}</h1>
{{ article.pub_date }}
{{ content.main }}
</article>
<aside>{{ content.sidebar }}</aside>
Finally, ensure that content_editor and app are added to your
INSTALLED_APPS setting, and you’re good to go.
Restricting plugins to a subset of all available regions¶
The article above has two regions for adding content, main and
sidebar. For example, you may want to allow rich text content blocks
only in the main region. There are several ways to do this; you can
either hardcode the list of allowed regions:
from content_editor.admin import ContentEditor, allow_regions
# Using the RichTextInline defined above
class ArticleAdmin(ContentEditor):
inlines = [
# Explicit:
RichTextInline.create(regions={"main"}),
# Using the helper which does exactly the same:
RichTextInline.create(regions=allow_regions({"main"})),
]
Or you may want to specify a list of denied regions. This may be less repetitive if you have many regions and many restrictions:
from content_editor.admin import ContentEditor, deny_regions
# Using the RichTextInline defined above
class ArticleAdmin(ContentEditor):
inlines = [
RichTextInline.create(regions=deny_regions({"sidebar"})),
]
Parts¶
Regions¶
The included Contents class and its helpers (contents_*) and
the ContentEditor admin class expect a regions attribute or
property (not a method) on their model (the Article model
above) which returns a list of Region instances.
Regions have the following attributes:
title: Something nice, will be visible in the content editor.key: The region key, used in the content proxy as attribute name for the list of plugins. Must contain a valid Python identifier."regions"and names starting with an underscore cannot be used. The recommendation is to use"main"when you only have a single region and no better idea.inherited: Only has an effect if you are using theinherit_fromargument tocontents_for_item: Model instances inherit content from their other instances if a region withinherited = Trueis empty.
You are free to define additional attributes – simply pass them when instantiating a new region.
Templates¶
Various classes will expect the main model to have a template
attribute or property which returns a Template instance.
django-content-editor does not use the template class itself, but
feincms3 includes a mixin which allows content managers to choose from a
selection of templates per model instance.
Templates have the following attributes:
title: Something nice.key: The template key. Must contain a valid Python identifier.template_name: A template path.regions: A list of region instances.
As with the regions above, you are free to define additional attributes.
Contents class and helpers¶
The content_editor.contents module offers a few helpers for
fetching content blocks from the database. The Contents class
knows how to group content blocks by region and how to merge
contents from several main models. This is especially useful in
inheritance scenarious, for example when a page in a hierarchical
page tree inherits some aside-content from its ancestors.
Note
Historical note
The Contents class and the helpers replace the monolithic
ContentProxy concept in FeinCMS.
Simple usage is as follows:
from content_editor.contents import Contents
article = Article.objects.get(...)
c = Contents(article.regions)
for item in article.app_richtext_set.all():
c.add(item)
for item in article.app_download_set.all():
c.add(item)
# Returns a list of all items, sorted by the definition
# order of article.regions and by item ordering
list(c)
# Returns a list of all items from the given region
c["main"]
# or
c.main
# How many items do I have?
len(c)
# Inherit content from the given contents instance if one of my
# own regions is empty and has its "inherited" flag set.
c.inherit_regions(some_other_contents_instance)
# Plugins from unknown regions end up in _unknown_region_contents:
c._unknown_region_contents
For most use cases you’ll probably want to take a closer look at the
following helper methods instead of instantiating a Contents class
directly:
contents_for_items¶
Returns a contents instance for a list of main models:
articles = Article.objects.all()[:10]
contents = contents_for_items(
articles,
plugins=[RichText, Download],
)
something = [
(article, contents[article])
for article in articles
]
contents_for_item¶
Returns the contents instance for a given main model (note that this
helper calls contents_for_items to do the real work):
# ...
contents = contents_for_item(
article,
plugins=[RichText, Download],
)
It is also possible to add additional items for inheriting regions. This is most useful with a page tree where i.e. sidebar contents are inherited from ancestors (this example uses methods added by django-tree-queries as used in feincms3):
page = ...
contents = contents_for_item(
page,
plugins=[RichText, Download],
page.ancestors().reverse(), # Prefer content closer to the
# current page
)
Design decisions¶
About rich text editors¶
We have been struggling with rich text editors for a long time. To be honest, I do not think it was a good idea to add that many features to the rich text editor. Resizing images uploaded into a rich text editor is a real pain, and what if you’d like to reuse these images or display them using a lightbox script or something similar? You have to resort to writing loads of JavaScript code which will only work on one browser. You cannot really filter the HTML code generated by the user to kick out ugly HTML code generated by copy-pasting from word. The user will upload 10mb JPEGs and resize them to 50x50 pixels in the rich text editor.
All of this convinced me that offering the user a rich text editor with too much capabilities is a really bad idea. The rich text editor in FeinCMS only has bold, italic, bullets, link and headlines activated (and the HTML code button, because that’s sort of inevitable – sometimes the rich text editor messes up and you cannot fix it other than going directly into the HTML code. Plus, if someone really knows what they are doing, I’d still like to give them the power to shot their own foot).
If this does not seem convincing you can always add your own rich text plugin with a different configuration (or just override the rich text editor initialization template in your own project). We do not want to force our world view on you, it’s just that we think that in this case, more choice has the bigger potential to hurt than to help.
Plugins¶
Images and other media files are inserted via objects; the user can only select a file and a display mode (f.e. float/block for images or something…). An article’s content could look like this:
Rich Text
Floated image
Rich Text
YouTube Video Link, embedding code is automatically generated from the link
Rich Text
It’s of course easier for the user to start with only a single rich text field, but I think that the user already has too much confusing possibilities with an enhanced rich text editor. Once the user grasps the concept of content blocks which can be freely added, removed and reordered using drag/drop, I’d say it’s much easier to administer the content of a webpage. Plus, the content blocks can have their own displaying and updating logic; implementing dynamic content inside the CMS is not hard anymore, on the contrary. Since content blocks are Django models, you can do anything you want inside them.
Glossary¶
Main model: (Bad wording – not happy with that). The model to which plugins may be added. This model uses the content editor admin class.
Plugin: A content element type such as rich text, download, and image or whatever.
Content block: A content element instance belonging to a main model instance. Also called item sometimes in the documentation above.
Change log¶
Next version¶
Fixed the content editor initialization: The active region was only set after saving and not initially.
Removed the maximum height from content editor inlines.
6.4 (2024-02-16)¶
Stopped showing plugin buttons if user has no permission to add the plugin.
Added Python 3.11, Django 4.1 and 4.2 to the CI matrix.
Removed Django 4.0 from the CI (3.2 is still there).
Added
Typetocontent_editor.models.__all__since it is used in feincms3.Tweak the plugin button positioning a bit.
Added padding to form rows in tabbed fieldsets below 767px.
Switched to hatchling and ruff.
Started restoring not only the region but also the collapsed state of inlines and the vertical scroll position.
6.3 (2022-04-30)¶
Increased the
max-heightof content editor fieldsets so that stupidly high fieldsets stay completely visible.Changed missing icons to a generic extension icon instead of the question mark.
Added a system check for the
regionsattribute of content editor inlines. It verifies that the attribute is eitherNoneor an iterable.
6.2 (2022-03-04)¶
Changed the handling of
formset:addedandformset:removedfor compatibility with Django 4.1.POSSIBLY BACKWARDS INCOMPATIBLE: Disallowed region keys which do not have the form of an identifer, e.g.
content-main. Such keys cannot be used in templates etc. and are therefore a bad idea.
6.1 (2022-02-17)¶
POSSIBLY BACKWARDS INCOMPATIBLE: Disallowed region keys starting with an underscore. It was a bad idea to allow these in the first place and caused some … unnecessary interactions when wrapping
Contentsin lazy objects.Fixed an edge case where multiple machine messages were shown.
Made it possible to move plugins out of unknown regions even if there is only one valid region at all.
6.0 (2022-01-13)¶
Made the
inherit_fromargument tocontents_for_itemkeyword-only.Added an optional
regionsargument tocontents_for_itemsandcontents_for_itemwhich allows passing in a list ofRegionobjects to limit the regions fetched.Renamed the undocumented
_regionsattribute of theContentsobject toregions.
5.1 (2021-12-30)¶
Added pre-commit.
Changed the minimum versions to Django 3.2 and Python 3.8.
Added compatibility with django-jazzmin.
5.0 (2021-12-03)¶
Allowed dragging text etc. inside the content editor (made the
dragstarthandling only trigger when dragging the title of fieldsets).Fixed a bug where overlong fieldset titles would cause wrapping, which made the region move dropdown and the deletion UI elements inaccessible.
Made the submit row sticky in content editors.
Reworked the machine control to always add plugin buttons for all plugins and removed the plugins dropdown and moved the control to the right hand side of the editor to improve the visibility of plugin labels.
Made it possible to drag several content blocks at once.
Made it possible to directly insert plugins in the middle of the content, not just at the end.
Added a bundled copy of Google’s Material Icons library for use in the editor.
Stopped overflowing the content editor horizontally when using (very) long descriptions for content blocks.
Changed the transitions to avoid ugly artefacts when switching regions.
Stopped merging unknown regions into one tab.
Fixed one instance of a slightly timing-dependent initialization.
Added Python 3.10, Django 4.0rc1 to the CI.
4.1 (2021-04-15)¶
Fixed the rich text plugin to use the correct selector for the documented JavaScript code.
Added
allow_regionsanddeny_regionshelpers to restrict plugins to specific regions. This was possible before but may be a little bit nicer with those helpers.Added a workaround for a Chrome regression where the contents of a collapsed fieldset were still visible. (See the Chromium bug.)
Fixed an edge case where passing a generator to
contents_for_itemwould cause too many queries because of a missingparentforeign key caching.Disabled the content editor when there are no regions or when the current region doesn’t allow any plugins.
Changed the content editor interface to collapse and expand fieldsets with a single click instead of requiring a totally not discoverable doubleclick.
Switched to saving the “Collapse all items” state inside the browsers’ localStorage instead of starting with expanded fieldsets every time.
Changed the JavaScript code to not add history entries anymore when changing tabs.
Fixed the layout and sizing of controls in the title of heading blocks (the dropdown to move the block to a different region and the delete checkbox).
Changed the content editor to always add new items in an uncollapsed state.
Added a workaround for Django admin’s failure to collapse/uncollapse fieldsets which have been added dynamically.
Changed the “Collapse all items” behavior to never collapse fieldsets with errors inside.
Changed
RegionandTemplateto require all of their fields.
4.0 (2020-11-28)¶
BACKWARDS INCOMPATIBLE: Plugins now use the inline prefix inside the content editor.
ContentEditor.addPluginButton()now requires the inline prefix of plugins, not an arbitrary key. E.g. instead of<app_label>_<model_name>it now expects<app_label>_<model_name>_set. This change allows using the same plugin model several times with different inlines.Allowed configuring plugin buttons by setting the
buttonattribute ofContentEditorInlineclasses/objects.Added highlighting of the current content block in the editor.
Added focussing of the first input field of new content blocks.
Added a dragging affordance to content blocks.
Made hovered and focussed content blocks stand out more.
Fixed styling problems when using tabbed fieldsets with inlines.
Fixed a long-standing bug where dropping a content block on top of e.g. a CKEditor instance wouldn’t actually move the dragged block to the new position.
Changed the JavaScript code to also handle Ctrl-S, not just Cmd-S to save; modified the event handler to always save and continue.
Replaced the collapse-all button with a checkbox to make it clearer what the state is.
Allowed collapsing individual content blocks by doubleclicking the title. This may change in the future (as all things) because it’s not discoverable at all.
Added a small note when a fieldset is collapsed.
Changed CSS variables to use the same names as django-variable-admin.
Moved the
Ctrl-SandCmd-Sshortcut handling into its owncontent_editor/save_shortcut.jsstatic file to allow easier reuse in other model admin classes.Started modernizing the JavaScript code, dropped Internet Explorer polyfills. Django dropped support for legacy browsers in the administration interface in the Django 3.1 release too.
Changed the JavaScript code to not swallow unrelated drag/drop events.
3.0 (2020-06-06)¶
Added Django 3.0 and 3.1a1 to the test matrix.
Dropped Django 1.11, 2.0 and 2.1.
Fixed a problem where the content editor JavaScript code would produce an invalid
actionupon submit.
2.0 (2019-11-11)¶
Changed the minimum versions to Django 1.11 and Python 3.5. Removed the dependency on six again.
Dropped the
contents_for_mptt_itemutility.Dropped the
PluginRenderer– people should really either use feincms3’sTemplatePluginRendereror implement a project-specific solution.
1.5 (2019-09-26)¶
Added an additional check to avoid processing inlines not managed by the content editor.
Allowed uncollapsing tabbed fieldsets after page load by specifying
"classes": ["tabbed", "uncollapse"]Added a place to edit items assigned to unknown regions.
1.4 (2019-03-18)¶
Added configuration to make running prettier and ESLint easy.
Added a different message when a region is empty and its
inheritedflag is set.Make the
regionsattribute onContentEditorInlineobjects a callable.Added a six dependency, Django 3.0 will ship without
@python_2_unicode_compatible.Deprecated
contents_for_mptt_itemand removed the django-mptt dependency from the testsuite.Made the dependency of our JS on
django.jQueryexplicit which is necessary to avoid invalid orderings with Django 2.2 because of its updatedMedia.mergealgorithm.
1.3 (2018-12-10)¶
Added back the possibility to move new content blocks in-between other content blocks without having to save first. To achieve this the CSS and JavaScript of the content editor was rewritten using flex ordering instead of modifying the order of elements in the DOM. This also implies that reordering content blocks does not require deactivation and activation steps anymore e.g. to preserve the functionality of a rich text editor, possibly making it easier to implement custom editors for individual plugins.
Added a button to the content editor to toggle the content of inlines (making reordering contents easier).
Added a workaround for a bug with Django’s responsive administration panel CSS where form fields where shown below the 767px breakpoint despite them being
.hidden.Reformatted the CSS and JavaScript code using prettier.
1.2 (2018-10-06)¶
Fixed our use of internal API of
forms.Mediathat will be removed in Django 2.0.Fixed an elusive bug with our formsets handling. Newly added content blocks have to be saved before they can be reordered.
Fixed a handful of minor CSS bugs.
Updated the documentation with a few improved recommendations.
Moved plugin buttons before the dropdown.
Removed the JavaScript’s dependency on the exact
related_namevalue of plugins.
1.1 (2017-06-27)¶
Moved the
JSform assets helper to django-js-asset, thereby raising our own Python code coverage to 100%.Added Django 1.11 and Django@master to the Travis build.
Added a tox configuration file for building docs and running style checks and the test suite.
Added a check which errors if the model registered with the
ContentEditorhas noregionsattribute or property.Expanded the documentation a bit.
Fixed occasional problems when sorting by keeping the empty inline formsets at the end at all times. Thanks to Tom Van Damme for the contribution!
1.0 (2017-01-23)¶
Moved the regions inheritance handling from
contents_for_mptt_itemtocontents_for_itemto make it reusable outside MPTT hierarchies.Reworded the introduction to the documentation.
0.10 (2016-09-06)¶
Changed
RegionandTemplateto extendtypes.SimpleNamespaceon Python versions that support this (>3.3)Allowed restricting individual plugin types to a subset of available regions by setting
ContentEditorInline.pluginsto a list of region keys. Thanks to Tom Van Damme for the contribution!Removed Django from
install_requires– updating django-content-editor does not necessarily mean users want to update Django as well.
0.9 (2016-08-12)¶
Some browsers do not support
Math.sign…Automatically open the first tab with errors when using tabbed fieldsets.
Improve visibility of plugin fieldsets.
Fixed widgets using their own size in tabbed fieldsets and the content editor (for example django-versatileimagefield’s primary point of interest field).
Use django.contrib.staticfiles’ static URL generation if it is installed.
0.8 (2016-07-07)¶
Modified
PluginRenderer.renderandPluginRenderer.render_contentto pass on keyword arguments (if any) to the registered render functions.Made tabbed fieldsets’ titles stand out if the tab contains invalid fields.
0.7 (2016-06-29)¶
Raise tests coverage back to 100% after the
PluginRenderer.renderchange in 0.6.Simplify the implementation of the return value of
PluginRenderer.render. Empty regions are now falsy again.
0.6 (2016-06-25)¶
The return value of
PluginRenderer.rendernow allows outputting individual items as well as the concatenated output of all items as before.Added this change log.
0.5 (2016-06-21)¶
Made tests using Django@master pass again by switching to my fork of django-mptt.
Simplified the way package data is specified in setup.py.
0.4 (2016-04-14)¶
Added a check to Django’s checks framework for custom content editor fieldsets.
Streamlined the implementation of
PluginRenderer, allow rendering a single plugin.Added documentation for
Contentsand its helpers.Added infrastructure for running the tests using
./setup.py test.
0.3 (2016-02-28)¶
Replaced the
ContentEditorFormwith aformfield_for_dbfieldoverride for easier model form customization.Replaced the
ContentProxyconcept with a genericContentsclass and various helpers for fetching contents.Added a simple
PluginRendererfor registering render functions for a plugin class tree.
0.2 (2016-02-26)¶
Added comments, documentation.
Fixed the JavaScript tag generation by the
JSclass.Only auto-fill our own ordering fields.
0.1 (2016-02-16)¶
Initial public release of django-content-editor.
The last common commit of FeinCMS 1 and django-content-editor before the fork was made in 2015. The core concepts were basically unchanged since 2009. django-content-editor is a modernization of FeinCMS’s ItemEditor while keeping the good parts about it.